Have you ever wondered how the world of software development is rapidly transforming before our eyes? There’s a buzz in the air, and two intriguing terms are at the heart of this transformation: Low Code or No Code Development.
According to a report by Gartner, businesses in the market are expected to utilize low code and no code platforms to generate 70% of new applications by 2025.
These concepts are revolutionizing the way software is built, making it more accessible and efficient for businesses and individuals. But, the million-dollar question is, Low-code or no-code, which solution best fits your needs? Why are companies switching to No Code and Low Code?

In this blog, we journeyed through the fascinating realms of application development through LCNC. Get ready to satisfy your curiosity as we delve deep into these questions.So, on firstly…
What is Low-Code Development?
Low-code development is a paradigm that focuses on streamlining the application development process. It’s designed to empower developers to create software with minimal manual coding. The hallmark of Low-Code platforms is their visual interface, where most of the development tasks are achieved through drag-and-drop components and pre-built templates.
Now, let’s understand how it benefits you!
Also Read: What are the Benefits of Low-Code Automation?
Advantages of Low-Code Development
Speed and Efficiency
Low-Code platforms have several benefits, one of which is it significantly reduce the development time, enabling rapid application deployment. This is particularly advantageous in fast-paced industries where time-to-market is critical.
Accessibility
With its user-friendly interface, Low-Code allows individuals with varying levels of technical expertise to participate in the development process. This democratizes software creation.
Cost-Effective
The reduced need for extensive coding means fewer resources are required, leading to cost savings.
Customization
Low-Code platforms offer pre-built components but are flexible to customize and extend functionality, catering to unique business needs.
We now understand the meaning of the use of Low code, let’s go into detail about No Code and it advantages.
Also Read: Async vs Sync: How Modern App Models Power Real-Time No-Code Innovation
What is No-Code Development?
No-Code takes simplicity to the next level by eliminating the need for coding altogether. It targets non-technical users, allowing them to create applications through intuitive interfaces and logic-driven workflows. No-Code platforms leverage pre-built modules and automation, making app creation accessible to everyone.
Advantages of No-Code Development
Accessibility
No-Code platforms are incredibly user-friendly, enabling even those without coding experience to develop software solutions.
Rapid Prototyping
With the ease of use and speed of No-Code, users can quickly prototype and test ideas, fostering innovation.
Reduced IT Dependency
Business users can create and maintain applications without burdening IT departments, reducing their workload.
Cost-Efficiency
By eliminating the need for developers, No-Code solutions can lead to substantial cost savings.

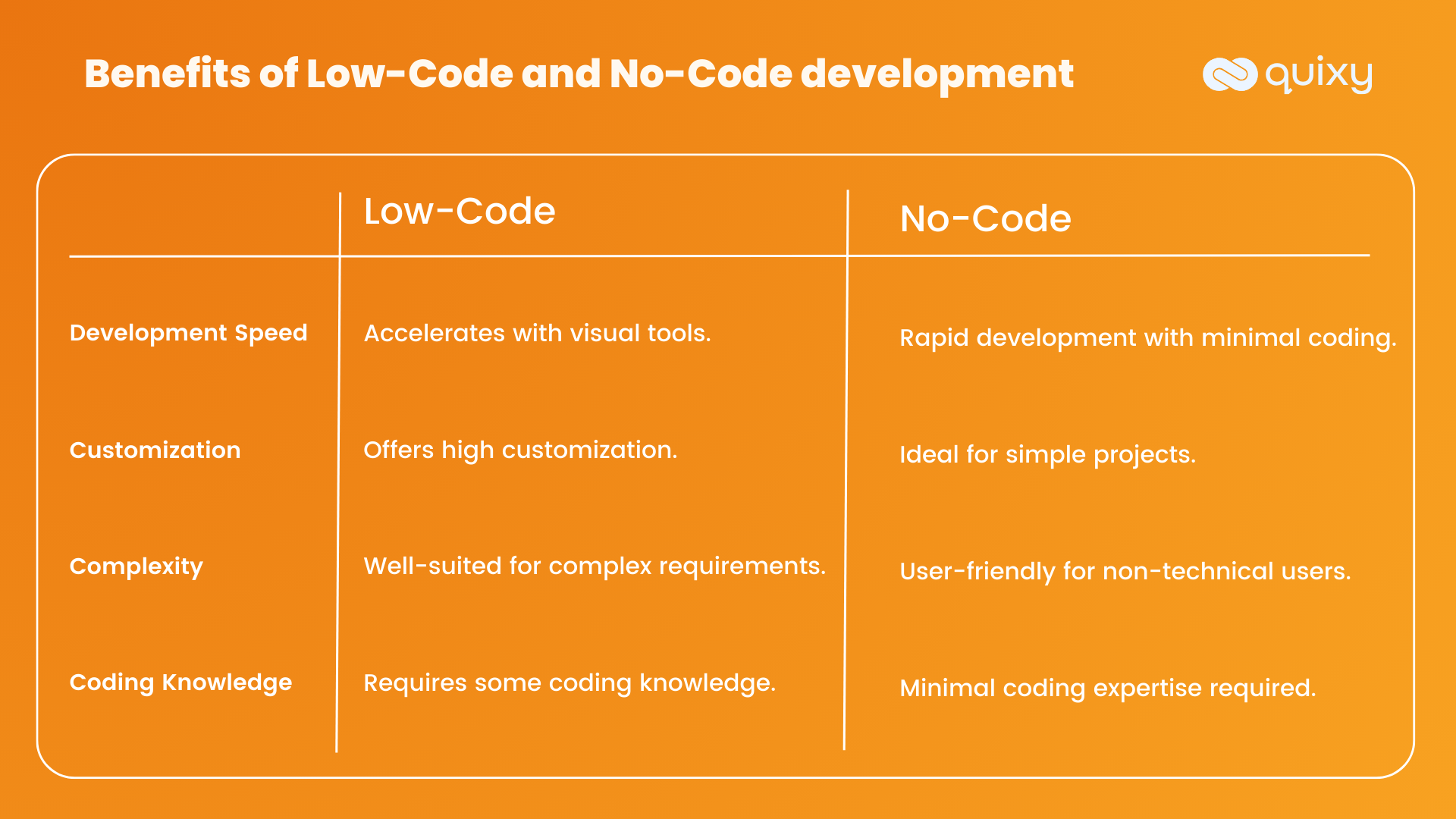
What is the Basic difference in Low-Code and No-Code?
While both Low-Code and No-Code platforms aim to simplify and accelerate application development, the key difference lies in the level of coding required. Low-Code platforms allow developers to build complex apps faster by using pre-built components with minimal manual coding—best suited for professional developers or IT teams. In contrast, No-Code platforms require zero coding knowledge and empower business users or citizen developers to build apps using drag-and-drop tools.
Also Read: No-Code Vs. Low-Code: Breaking down the Pros and Cons
Low Code, No Code Usecase, Understnad your need.
Low-Code Use Cases
- Enterprise Applications – Low-Code platforms are ideal for building complex enterprise apps like CRMs, ERPs, and HRMS. These apps require deep customization, scalability, and multi-user access controls. Low-Code ensures faster delivery without compromising flexibility.
- System Integration Projects – When integrating multiple systems, APIs, or legacy databases, Low-Code platforms simplify the process. They offer built-in connectors and tools to create seamless data flows. This reduces manual coding and integration errors significantly.
- Custom Business Applications – Businesses often need tailor-made apps that align with specific workflows or industry needs. Low-Code allows developers to extend the platform to build app’s and adjust custom apps without starting from scratch. It supports rapid iterations and innovation.
- Customer Portals – Low-Code enables the creation of secure, personalized customer portals with dashboards, forms, and self-service options. These portals can be role-based and integrated with backend systems. It enhances customer experience without lengthy dev cycles.
- Field Service Apps – For teams on the move, Low-Code supports the development of mobile apps with real-time sync and offline functionality. Field agents can submit reports, capture photos, or track issues directly. It improves service efficiency and communication.
- Interactive Dashboards – Low-Code platforms make it easy to build dashboards that visualize business KPIs and data insights. You can connect to multiple data sources and customize layouts. This empowers decision-makers with actionable, real-time insights.
- Compliance-Focused Apps – In industries like finance, legal, or healthcare, compliance is critical. Low-Code platforms help enforce rules, track changes, and log actions for audit purposes. This ensures regulatory adherence while maintaining agility.
- Product Management Systems – From inventory tracking to product design workflows, Low-Code allows creation of apps to manage the entire lifecycle. Teams can automate status updates, assign tasks, and maintain documentation centrally. It boosts collaboration and traceability.
- Complex Workflow Automation – Low-Code is perfect for automating processes with branching logic, multi-level approvals, and exceptions. These workflows can be updated visually and deployed quickly. This helps in reducing bottlenecks and human error.
- Legacy App Modernization – Older applications can be rebuilt or extended using Low-Code for modern functionality. This approach maintains core business logic while improving UI/UX. It’s a cost-effective way to upgrade without full redevelopment.
- Integration Projects: Low-Code platforms can expedite the process with their integration capabilities when integrating multiple systems or databases.
No-Code Use Cases
- Internal Team Tools – No-Code platforms help create quick apps like leave trackers, task managers, or onboarding checklists. These tools simplify internal operations without needing IT support. Teams can adapt them as processes evolve.
- Form-Based Data Collection – Whether it’s surveys, feedback, or registration forms, No-Code makes form creation simple and fast. Drag-and-drop builders let users publish forms without technical skills. Responses can be auto-stored, analyzed, or shared instantly.
- Project and Task Management – Teams can build their own project boards, task trackers, or calendars using No-Code tools. These apps help in managing deadlines, workloads, and priorities. They reduce reliance on third-party software or spreadsheets.
- Routine Workflow Automation – Automate repetitive tasks like approvals, email alerts, and document routing without writing code. No-Code platforms use visual triggers and actions to streamline these tasks. This saves time and improves process consistency.
- Client Onboarding Tool – No-Code helps you create simple onboarding apps to collect client information, upload documents, and guide users. You can personalize the experience without technical teams. It shortens onboarding time and boosts satisfaction.
- Inventory Tracking Solutions – Small businesses and teams can build inventory apps to track stock, suppliers, and reorders. No-Code lets them customize views, add alerts, and generate reports easily. It helps keep operations lean and organized.
- Event & RSVP Apps – Plan webinars, meetings, or events with RSVP forms, attendee lists, and reminders—all built without coding. No-Code platforms support scheduling and notification features. It’s ideal for marketing, HR, or admin teams.
- Employee Portals – Create employee self-service apps for updating profiles, accessing documents, or logging service requests. No-Code enables rapid deployment and easy maintenance. It improves internal transparency and employee empowerment.
- Basic Mobile Utilities – No-Code tools allow anyone to design simple mobile apps for field inspections, checklists, or reporting. These apps work across devices and can be published quickly. Great for remote workforces or short-term needs.
- Prototyping & MVPs – No-Code is perfect for turning ideas into clickable prototypes or minimum viable products. Teams can validate concepts with real users before investing in full development. It’s a smart way to reduce risk and accelerate feedback.
- Workflow Automation: Businesses looking to automate routine tasks and processes can benefit from No-Code’s ability to create automated workflows without coding.
Also Read: The Future of Software is No-Code and Low-Code Programming
Which One to Choose Low Code or No Code?

Complexity
Consider the complexity of your project. Low-Code is more suitable for complex, feature-rich applications, while No-Code is better for simpler, quick-deployment solutions.
User Skillset
Evaluate the technical expertise of your team. If you have skilled developers, Low-Code might align better with your capabilities. No-Code is perfect for business users or those with limited technical skills.
Scalability
Think about your project’s scalability requirements. Low-Code offers more scalability options due to its coding capabilities, while No-Code may have limitations in this regard.
Budget
Budget constraints are crucial. Low-Code platforms might require a larger initial investment due to licensing costs, while No-Code solutions often offer more cost-effective options.
Also Read: Top 10 No-Code Startups Disrupting Industries
Making the Right Choice
In the realm of Low-Code vs. No-Code, there’s no one-size-fits-all answer. The decision ultimately boils down to your unique project requirements, team expertise, and budget considerations. Careful evaluation of these factors will lead you to the solution that perfectly aligns with your needs.
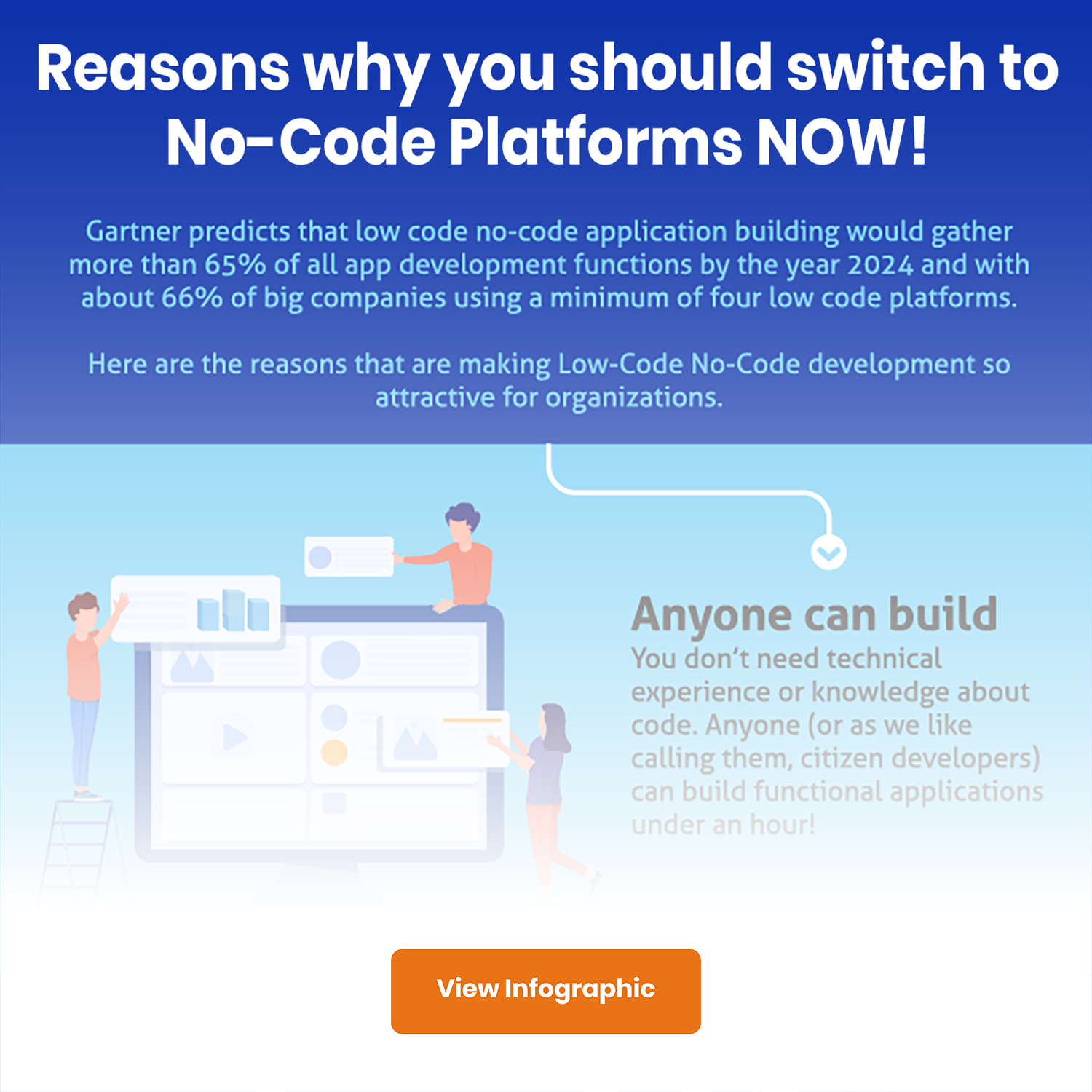
Now currently, the global Low Code No Code market, valued at $16.7 billion in 2024, is expected to grow to $52.7 billion by 2031, at a CAGR of 18.1%.Let us find why compaines are plannning for this switch
Why Companies are Switching to LCNC ? 15 Reasons
1. Faster Development Cycles
Low-code , no-code platforms enable app development up to 10x faster using visual interfaces and pre-built components—helping businesses launch quicker and respond to change rapidly.
2. Cost Savings
By reducing dependency on large dev teams and enabling citizen developers, these platforms lower development costs, cut down rework, and reduce time spent on building and testing apps.
3. Increased Efficiency
Pre-built templates, drag-and-drop features, and reusable modules speed up the development process and reduce repetitive tasks, boosting team productivity.
4. Agile Adaptation
Businesses can quickly adapt apps to evolving market demands by updating features in real-time—supporting agile delivery without heavy dev cycles.

5. Enhanced Collaboration
Visual development fosters collaboration between IT and non-technical teams, allowing business users to actively contribute to workflows and UI decisions.
6. Empowering Citizen Developers
Employees with no formal coding background can build solutions themselves, speeding up digital innovation from within the organization.
7. Greater Accessibility
Development is no longer limited to IT. These platforms open up innovation across departments by making app creation accessible to non-tech users.
8. Improved Time-to-Market
Accelerated development and prototyping shorten launch timelines, helping businesses gain a competitive edge by delivering solutions faster.
9. Streamlined Maintenance
Low-code/no-code apps are easier to update and manage due to centralized control and visual logic, reducing technical debt and maintenance burden.
10. Scalability
These platforms support large-scale apps that grow with your business—handling more users, data, and complex features with ease.
11. Risk Mitigation
Controlled environments, built-in validations, and reduced manual coding help lower the risk of errors, bugs, and security vulnerabilities.
12. Improved User Experience
Intuitive interfaces, pre-built design components, and user feedback loops ensure apps are user-friendly and aligned with end-user needs.
13. Integration Capabilities
Easily connect to CRMs, ERPs, and other systems using built-in integrations and APIs, enabling seamless data flow across platforms.
14. Rapid Prototyping and Iteration
Quickly test ideas, gather feedback, and refine features before full-scale rollout—supporting innovation and continuous improvement.
15. Improved Compliance and Governance
Low-code/no-code platforms provide audit trails, role-based access, and policy enforcement—making it easier to stay compliant with industry regulations.
Conclusion: Low-Code vs. No-Code Which is the Right Choice For You?
Consulting with an experienced software development expert or agency like Quixy can provide valuable insights and guidance if you’re still uncertain about which path to choose. Ultimately, both Low-Code and No-Code offer innovative ways to create software solutions, and your choice should empower you to achieve your specific goals efficiently and effectively.
In conclusion, understanding the nuances of Low-Code and No-Code development is crucial for making an informed decision. By considering the factors mentioned in this guide, you can confidently select the approach that best suits your unique project requirements. This was just an guied to understnad your to need , to define the best pick you may need an expert to solve the unanswered pitfalls .Do schedule a free dmeo call now and talk to our experts
Frequently Asked Questions (FAQs)
Q. What’s the main difference between Low-Code and No-Code?
Low-Code involves some manual coding but simplifies the process with visual tools. No-Code, on the other hand, eliminates coding altogether, relying solely on visual interfaces. The difference lies in the level of coding involvement; Low-Code requires minimal coding skills, while No-Code requires none.
Q. Low-Code or No-Code Which Solution Best Fits Your Needs?
Low-code suits projects needing custom features and scalability, with some coding skills available. No-Code shines for simple, rapid development by non-developers, making it ideal for smaller projects or prototypes.
Q. How do Low-Code and No-Code affect developer roles and skills?
Low-Code empowers developers to work more efficiently, while No-Code reduces the need for developers, allowing business users to create applications. Developers may need to adapt to these changing roles.
Q. Can LCNC platforms handle complex, large-scale projects?
Low-Code is better suited for large, complex projects due to its coding flexibility. No-Code is ideal for simpler tasks but may face limitations with extensive complexity.
Q. What factors to consider when choose Low-Code & No-Code?
Consider project complexity, team skills, scalability needs, and budget constraints. These factors should guide your decision, ensuring you select the right approach for your specific requirements.
Q. Can no-code and low-code be combined for project flexibility & efficiency?
You can integrate no-code and low-code solutions in a single project for enhanced flexibility and efficiency. No-code is excellent for rapid prototyping and simplifying tasks, while low-code provides more control and customization. By strategically blending these approaches, you can streamline development, reduce time-to-market, and address a wider range of project requirements, ensuring a more adaptable and efficient development process.
Login
Please login to comment
0 Comments
Oldest