
Have you ever wondered what sets Traditional Software Development apart from the cutting-edge world of Low-Code Development? If you were immersed in the ever-evolving tech landscape, this question might have crossed your mind. The intricacies of software creation are akin to solving a complex puzzle as we attempt to decipher the profound difference between traditional vs low-code development. So, let’s dive deep into the world of software development and uncover the secrets that define its core.
What is Low Code Development?
Low-code development is a software development approach that allows users to create applications using visual interfaces, drag-and-drop tools, and minimal hand-coding. It enables both professional developers and non-technical users (like business analysts or citizen developers) to build applications quickly and with fewer resources.
Key Features of Low-Code Development:
- Visual Development: Build applications through graphical user interfaces rather than writing code line-by-line.
- Reusable Components: Use pre-built templates, modules, and logic blocks to accelerate development.
- Workflow Automation: Easily design business processes and automate tasks.
- Integration Tools: Connect with other systems, databases, or APIs using simple connectors.
- Scalability and Customization: Developers can still add custom code for complex scenarios if needed.
Also Read: Top Low-Code Development Tools for 2025
Traditional Software Development
Traditional Software Development, often called ‘hand-coding,’ has been the backbone of software engineering for decades. This approach involves writing code from scratch and meticulously crafting every line and function to create a customized software solution. Here’s a closer look at some key aspects of Traditional Software Development:
1. Control and Customization
One primary advantage of Traditional Software Development is the unparalleled control it offers. Developers can tailor every aspect of the software to meet specific requirements. This level of customization is ideal for complex projects where precision is paramount.
2. Complexity and Expertise
However, this level of control comes at a cost – complexity. Traditional development demands a highly skilled team of developers with expertise in various programming languages. It also necessitates a longer development timeline, making it less suitable for projects with deadlines.
3. Long-Term Maintenance
Traditional software often requires extensive maintenance and updates. With every technological advancement, developers must invest time and effort in ensuring compatibility and security, which can be resource-intensive.
Also Read: 10-Step Guide On How to Choose The Right Low-Code Platform
Low-Code Development: The Rise of Simplicity
Contrastingly, Low-Code Development is a relatively new approach that aims to simplify the software development process. It empowers developers to create applications with minimal hand-coding, relying on visual interfaces and pre-built components. Let’s delve into the characteristics that define Low-Code Development:
1. Speed and Efficiency
Low-code platforms enable rapid application development. By reducing the need for extensive manual coding, developers can expedite project timelines significantly. This agility is particularly advantageous for businesses seeking quick solutions and prototypes.
2. Accessibility
One of the standout features of Low-Code Development is its accessibility to individuals with varying levels of technical expertise. It democratizes development, allowing business analysts and citizen developers to contribute meaningfully.
3. Scalability and Integration
Low-code platforms often excel in scalability and integration capabilities. They facilitate the seamless incorporation of third-party services and APIs, making adapting to evolving technological landscapes easier.
Benefits of Low-Code Development
- Faster Time-to-Market
- Speeds up app development with visual tools and prebuilt components.
- Empowers Citizen Developers
- Allows non-technical users to contribute to app development, reducing IT bottlenecks.
- Cost-Effective
- Reduces the need for large developer teams and long development cycles.
- Enhanced Agility
- Makes it easier to adapt to business changes with rapid iterations and updates.
- Improved Collaboration
- Bridges the gap between IT and business teams through a shared development environment.
- Built-in Security and Compliance
- Many platforms come with pre-configured security, data privacy, and compliance features.
- Scalability and Extensibility
- Developers can add custom code when necessary, making solutions scalable and robust.
Also Read: 10+ Low-Code Use Cases
Examples of low-code apps businesses can develop
Here are some common examples of low-code applications that businesses can develop to streamline operations, improve customer experience, or increase efficiency:
🔧 Internal Operations
- Employee Onboarding App
Automates forms, checklists, training modules, and approvals for new hires. - Leave Management System
Lets employees apply for leave, and managers approve/reject requests with workflow tracking. - Expense Tracking Tool
Captures, reviews, and reimburses employee expenses with automated validation. - Asset Management System
Tracks company assets like laptops, phones, or office equipment across departments.
🛒 Customer-Facing Applications
- Customer Support Portal
Allows customers to raise tickets, check statuses, and interact with support agents. - Service Booking App
Enables customers to book appointments or services with built-in calendars and reminders. - Feedback and Survey App
Collects customer or employee feedback using forms and dashboards.
📊 Business Process Automation
- Sales Lead Management Tool
Captures leads, assigns them to reps, and automates follow-up reminders. - Inventory Management System
Tracks stock levels, triggers restock alerts, and integrates with suppliers. - Project Management Dashboard
Manages tasks, deadlines, and team assignments with real-time progress updates.
These apps can typically be built with little to no traditional coding, and quickly deployed across departments.
Also Read: Are Low-Code Solutions Secure?: What IT Managers Must Know
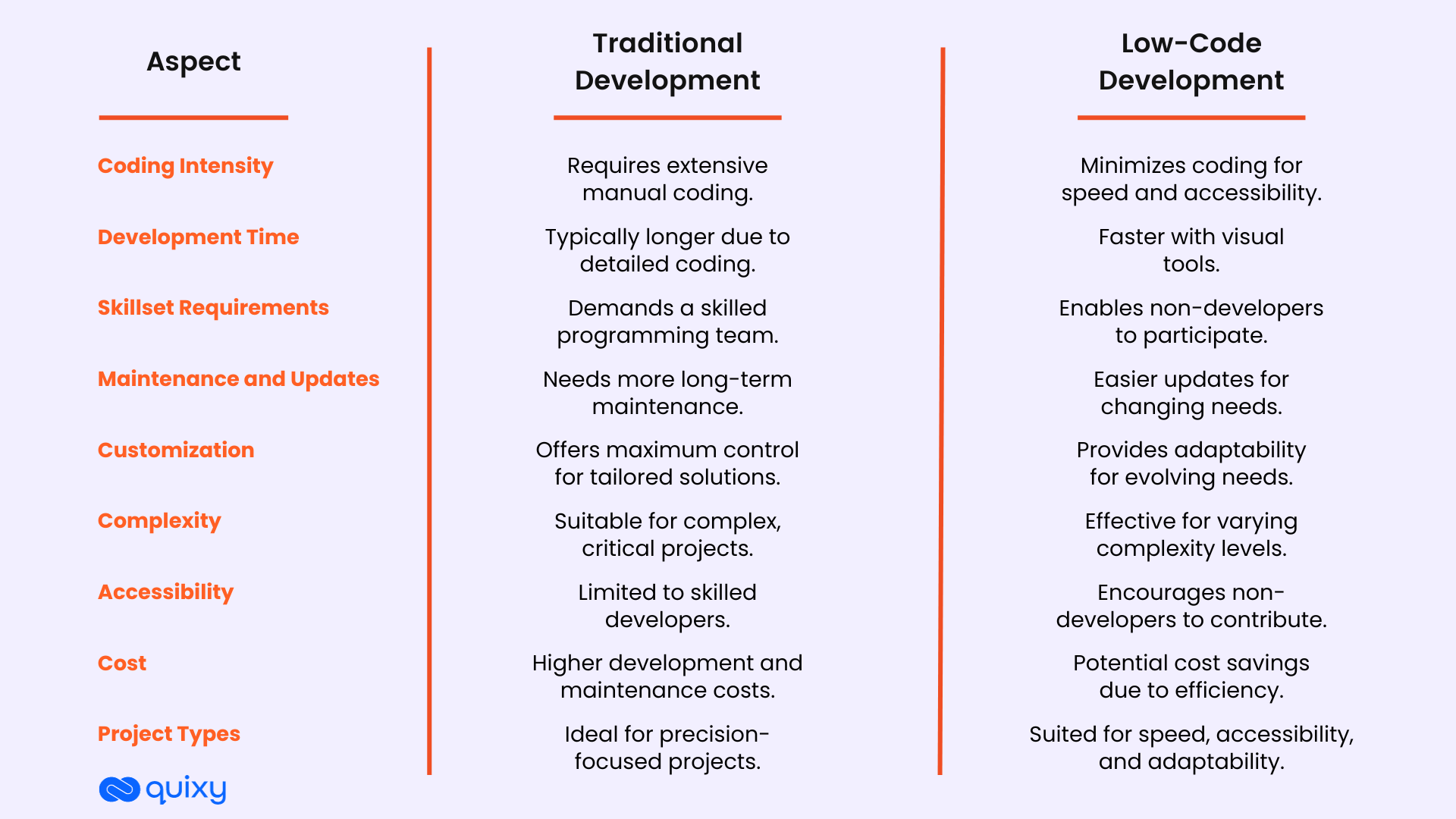
Key Differences: Traditional vs. Low-Code Development

Now that we’ve explored the fundamental aspects of both Traditional and Low-Code Development let’s pinpoint the key difference between traditional and low-code development approaches:
1. Coding Intensity
Traditional Development heavily relies on manual coding, offering maximum control but demanding extensive expertise. In contrast, Low-Code Development minimizes coding, prioritizing speed and accessibility.
2. Development Time
Low-code development boasts faster project delivery due to its visual development tools, making it ideal for projects with time constraints. Traditional Development, with its meticulous coding, often takes longer.
3. Skillset Requirements
Traditional Development mandates a team of highly skilled programmers. Low-code development broadens the pool by enabling non-developers to contribute to the development process.
4. Maintenance and Updates
Traditional Software often requires more long-term maintenance, while Low-Code solutions can be easier to update and adapt to changing needs.
Also Read: Top Benefits of Low-Code Development
Mastering Development Strategies: Traditional Vs Low-Code Development Approaches
Studying the differences between Low-Code and Traditional Development is essential for making informed decisions, optimizing development resources, and staying adaptable in an ever-evolving tech landscape.
Low-Code Development Approach
- Requirement Analysis: Define project needs and objectives.
- Planning: Create a project timeline and task breakdown.
- Visual Design: Design user interfaces and application workflows.
- Configuration: Select pre-built components and customize as needed.
- Integration: Integrate with external systems and data sources.
- Testing: Verify application functionality and usability.
- Deployment: Release the application into the production environment.
- Monitoring: Continuously monitor and optimize performance.
- Iterate: Gather user feedback and make iterative improvements.
Traditional Development Approach
- Requirement Gathering: Collect detailed project requirements.
- Feasibility Study: Assess technical and financial feasibility.
- System Design: Create a comprehensive system architecture.
- Development: Write code and build application modules.
- Testing: Perform unit, integration, and system testing.
- Quality Assurance: Conduct thorough QA testing and debugging.
- Deployment: Install and configure the application in production.
- User Training: Train end-users on how to use the application.
- Maintenance: Provide ongoing support and updates.
- Enhancements: Make future enhancements and optimizations.
While both approaches involve planning, the Low-Code Development approach emphasizes speed and visual design, making it suitable for rapidly evolving projects with straightforward requirements. In contrast, the Traditional Approach involves more extensive planning, design, and development phases, making it a better fit for complex projects with precise specifications.
Also Read: No-Code Vs. Low-Code: Breaking down the Pros and Cons

Ideal Scenarios for Low-Code Platforms
Low-code platforms are highly effective in specific situations, including:
- Rapid Prototyping: Quickly create proof-of-concept applications for testing new ideas and concepts.
- Limited Development Resources: Bridge skill gaps by empowering non-developers to create functional applications.
- Complex Business Processes: Streamline intricate workflow-driven processes with a visual interface.
- Frequent Iterations and Updates: Adapt to agile development needs with ease, allowing for continuous enhancements.
- Prototyping for IT Professionals: Enable experienced developers to prototype and validate concepts rapidly.
- Integration Challenges: Simplify complex integrations with pre-built connectors and APIs.
- Cross-Functional Collaboration: Facilitate collaboration between IT and business teams, reducing miscommunication.
- Scalability Needs: Scale applications from small projects to enterprise solutions as your business grows.
- Digital Transformation Initiatives: Support digital transformation by modernizing systems and automating processes.
- Prototyping and Proof of Concept: Validate ideas and demonstrate feasibility quickly to stakeholders.
These scenarios showcase how low-code platforms excel in various contexts, promoting innovation and efficiency.
Also Read: 10-Step Guide On How to Choose The Right Low-Code Development Platform
Key Features of Low-Code Platforms
Low-code platforms offer a range of features that simplify and accelerate application development. Some of the key features include:
- Visual Development: Simplified, drag-and-drop interface for visual application creation.
- Reusable Components: Libraries of pre-built templates and modules for efficiency.
- Integration Capabilities: Seamless connection with third-party services and APIs.
- Workflow Automation: Streamlined management of complex business processes.
- Security Features: Built-in measures to protect applications and data.
- Scalability: Easy expansion to accommodate growing user bases and evolving needs.
- Cross-Platform Compatibility: Support for multiple devices and operating systems.
- Deployment Options: Flexible deployment choices, including on-premises and cloud-based solutions.
Choosing the Right Approach
The choice between Traditional and Low-Code Development hinges on various factors, including project complexity, timeline, and available skill sets. Traditional Development may still hold an edge for mission-critical, highly customized solutions. However, for businesses prioritizing speed, accessibility, and adaptability, Low-Code Development presents a compelling alternative.

🔄 How Low-Code and Traditional Development Work Together
1. Front-End vs Back-End
- Use low-code for rapidly building user interfaces, forms, and workflows.
- Use traditional code for complex back-end logic, integrations, or performance-heavy functions.
2. MVPs and Prototypes
- Use low-code to create Minimum Viable Products (MVPs) or prototypes quickly.
- Later, rebuild or extend with traditional code if scalability or customization is needed.
3. Modular Architecture
- Develop modular components where business teams build apps in low-code, and IT integrates or extends them using APIs or custom code.
4. Citizen + Pro Developer Collaboration
- Citizen developers handle day-to-day or departmental apps.
- Professional developers ensure compliance, security, and seamless integration with enterprise systems.
✅ Benefits of Combining Both Approaches
- Speed + Precision: Get to market faster while maintaining control over critical aspects.
- Flexibility: Adapt quickly without sacrificing performance or custom features.
- Optimized Resources: Free up skilled developers to focus on complex tasks.
- Innovation at Scale: Business users experiment and innovate while IT maintains oversight.
⚠️ Things to Keep in Mind
Define clear roles between IT and business users to avoid confusion or duplicated efforts.
Ensure governance policies are in place to manage app sprawl and shadow IT.
Use integration frameworks (like APIs and microservices) for seamless collaboration between both development approaches.
⚙️ Low-Code Platforms vs Traditional Coding: Feature Comparison
| Feature | Low-Code Development | Traditional Coding |
|---|---|---|
| Development Speed | Very fast; drag-and-drop tools and prebuilt components | Slower; requires writing code from scratch |
| Ease of Use | Designed for both technical and non-technical users | Requires skilled developers with coding expertise |
| Customization | Limited for complex or niche requirements | Fully customizable to meet any requirement |
| Learning Curve | Low to moderate | Steep; depends on programming languages and frameworks |
| UI/UX Design Tools | Built-in visual editors | Manual coding of UI using HTML, CSS, JS, or frameworks |
| Integration Support | API connectors, plugins, and visual integration tools | Requires manual API setup and coding |
| Scalability | Good for SMBs and departments; depends on platform | Excellent; can build highly scalable, enterprise-grade apps |
| Deployment | One-click or automated | Manual deployment process; often involves CI/CD pipelines |
| Maintenance | Easy updates through platform | Requires manual updates, testing, and re-deployment |
| Security & Compliance | Platform-provided; varies by vendor | Fully customizable security controls |
| Collaboration & Governance | Often includes built-in team collaboration and governance tools | Must be managed separately through DevOps and processes |
| Cost | Lower upfront cost; subscription-based | Higher initial costs; ongoing costs for dev resources |
| Innovation Cycle | Rapid experimentation and prototyping | Slower iteration cycles |
✅ When to Use Each
- Low-Code is ideal for:
- Internal tools, quick MVPs, workflow automation
- Businesses with limited dev resources
- Empowering business users to innovate
- Traditional Coding is better for:
- Highly customized, complex, or performance-intensive apps
- Full control over the technology stack and architecture
- Long-term, large-scale product development
Also Read: A Guide to Utilizing Low-Code and Change Management: Maximizing Enterprise Agility
Getting started with Quixy’s low-code development
Getting started with Quixy’s low-code development platform is straightforward, even for users without traditional coding experience. Here’s a step-by-step guide to help you begin building powerful apps with Quixy:
🚀 1. Sign Up and Access the Platform
- Request a demo or sign up for a trial at quixy.com.
- Log in to your personalized workspace with admin or user access depending on your role.
🧱 2. Understand the Building Blocks
Quixy uses a visual, drag-and-drop interface. Key components include:
- Data Tables: Create structured data storage like databases.
- Forms: Design dynamic forms with fields like text boxes, dropdowns, date pickers, etc.
- Workflows: Automate processes using visual flowcharts with conditions, approvals, and triggers.
- Reports & Dashboards: Build charts, tables, and reports to visualize and analyze data.
🛠️ 3. Build Your First App
Here’s a simple example like a Leave Request App:
- Create a Data Table
- Store employee info, leave types, and request history.
- Design the Form
- Drag and drop fields (e.g., employee name, leave dates, reason).
- Apply validations and conditions using business rules.
- Set Up Workflow
- Define logic: Employee submits → Manager reviews → HR approves.
- Use drag-and-drop to map the flow.
- Publish and Test
- Test the app in real-time.
- Assign user roles and permissions.
🔄 4. Integrate and Extend
- Use API integrations to connect with tools like CRM, ERP, or HRMS.
- Add custom scripts or formulas if you need advanced logic.
📊 5. Monitor and Improve
- Use Quixy’s built-in analytics to track usage, bottlenecks, and performance.
- Continuously update your app based on feedback—no redeployment needed.
✅ Pro Tips
- Use templates for common use cases like expense tracking, project management, or procurement.
- Invite team members to collaborate.
- Explore Quixy Academy for tutorials, certifications, and community support.
Conclusion: Embracing the Best of Both Worlds
As we draw the curtains on our exploration of Traditional Software Development and Low-Code Development, we find ourselves at the crossroads of innovation and tradition, complexity and simplicity. It’s a juncture where the past meets the future, and the path forward is illuminated by the collective wisdom of these two approaches. The enigma of software development is no longer shrouded in mystery, for we have unraveled its intricacies.
Remember, the power lies not in choosing one over the other but in striking a harmonious balance, harnessing the precision of Traditional Development when needed, and the agility of Low-Code Development when speed is of the essence. So, as technology hurtles forward, armed with this knowledge, you are now equipped to navigate the ever-evolving software development landscape with confidence and clarity.
Frequently Asked Questions (FAQs)
Q. How does Low-Code Development expedite projects?
Low-code development streamlines projects by reducing manual coding. It empowers developers with visual tools and pre-built components, slashing development time significantly. The simplified workflow and efficient toolsets allow for rapid prototyping and iterative development, making Low-Code a favored choice for projects with tight timelines.
Q. Is Low-Code Development accessible to non-developers?
Yes, Low-Code Development is designed to be accessible. It offers a visual, user-friendly interface that allows business analysts and non-developers to participate in the development process. This democratizes software creation, reducing the dependency on a specialized coding team and widening the pool of contributors.
Q. In which industries have Low-Code Development made an impact?
Low-code development has revolutionized industries such as finance, healthcare, and manufacturing. In finance, it accelerates the creation of trading platforms. In healthcare, it enhances patient management systems. In manufacturing, it streamlines supply chain processes. Its adaptability and rapid deployment make it a game-changer across various sectors.
Q. What are the long-term considerations when choosing approaches?
Long-term maintenance and scalability should be considered when deciding between Traditional and Low-Code Development. Traditional Development often requires more extensive ongoing maintenance. In contrast, Low-Code solutions can be more agile for scaling and updates. The choice depends on the project’s lifespan and future requirements.
Q. Can Low-Code Match Traditional Development in Scalability?
Low-code development is catching up in terms of security and scalability. With advancements, it offers robust security features and scalability options through integrations with third-party services and APIs. However, Traditional Development still holds an edge for mission-critical systems with stringent security and scalability demands. The choice depends on project priorities and requirements.
Q. How do I choose a low-code platform?
Selecting a low-code platform involves defining project goals, evaluating scalability, ease of use, and integration capabilities, assessing vendor support, and considering cost and compliance factors. Prioritize aligning platform features with your specific project needs for efficient and successful application development.
Login
Please login to comment
0 Comments
Oldest